Mots-clés : photos;image
Tel qu'il est, ce blog avec le paquet de mots-clefs, les colonnes à droite, le ton des couleurs très vieille Angleterre convient aux esprits hyper-conventionnels que sont Majus Cool et parlaba.
Il y manque cependant un élément qui figure pourtant au centre de leur vie: les images en général et les photos en particulier.
Sera t'il possible d'insérer une image tout en haut comme dans la plupart des modèles dont celui-ci est dérivé ET une image verticale à gauche, juste en dessous du paquet de mots-clefs?
Nuage thématique
- Recondita Harmonia
- colonne fixe
- QWilm
- gauche
- fille qui me tanne pour ouvrir un blog de vente en ligne de salsifis sur Viabloga
- Charte Graphique
- VB
- déclarations d'amour
- utilisateurs
- Commentaires
- éditeur visuel
- résultat
- photos
- administration
- Photos Image
- image
- Goofy
- essai de trente jours
- parades
- WordPress
- Css Xhtml
- plate-forme
- Viabloga
- marge négative
- Labosonic
Imaginer des images
imager l'imagination
Mots-clés : éditeur visuel, résultat, gauche, colonne centrale
Je commence à trouver des parades pour faire en sorte que les affichages se ressemblent dans IE et dans FF.
L'astuce actuelle est:
Je fais commencer le à 170px environ et je met toutes les colonnes (les blocs) en "float:left" et je mets une marge de 0px pour la colonne centrale où il y a les articles. Pour la colonne fixe à gauche, je lui impose une marge négative à Gauche de 170px. Je m'approche ainsi du résultat escompté.
Il y a toujours le problème de la colonne fixe qui ne fonctionne pas sous IE. C'est un fait connu et je sais qu'il y a des parades que je n'ai pas encore exploitées.
Sinon, avec cette nouvelle configuration, je retrouve un éditeur de texte entièrement accessible sans colonne qui le chevauche mais étrangement, cela n'a certainement rien à voir, j'ai perdu l'éditeur visuel.
Je ne peux donc pas insérer la copie d'écran ici. Je vais voir si je peux le faire dans IE.
...
Non, la barre d'outil dans IE est disparue également.
Je verrai si je peux l'ajouter dans les commentaires. Si je n'y arrive pas, je l'ai téléchargée à l'adresse suivante:
http://zer0kelvin.free.fr/img/EditeurVisuelDisparu.jpg
Un article pas jojo avec des petits dessins
Une piste pour les problème d'affichage sous IE
Je suis une une piste pour l'histoire des colonnes décalée sous IE. Je viens de retirer une marge à gauche de 175px qui devait forcer l'affichage de la collonne du centre juste à la droite du bloc fixe desc Commentaires. Comme vous l'avez vu précédemment, ça fonctionne dans FF mais dans IE, la marge était calculée à partir du bord droit de ma colonne fixe.
Maintenant que j'ai retiré cette marge, l'affichage est correct et normal dans IE mais FF comme il se doit de le faire place la colonne à Opx du bord gauche du conteneur général qui contient aussi la colonne fixe.
Affichage normal mais non adéquat sous FF
Voilà donc ma piste d'exploration si vous avez envie de m'y suivre.
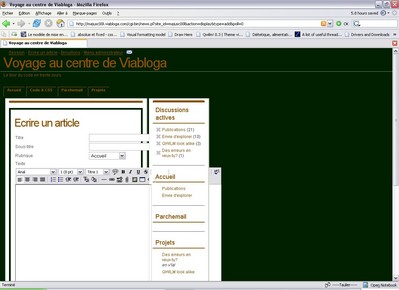
Parallèlement à ce problème, je reviens sur l'affichage des éditeur dans l'écriture des articles et des commentaires. Le comportement n'est pas le même selon IE ou FF.
La colonne de gauche chevauche la barre d'outil et la zone d'entrée de texte est lègèrement plus grande que la colonne mais moins que la barre d'outil.
Le positionnement de tous les éléments est à peu près correct.
Dans la rédaction des commentaires c'est à peu près le meme topo sauf que la zone d'entrée de texte fait exactement la même taille que la barre d'outil ce qui nous amène à écrire "par dessus" la collonne des discussions actives.
Désolé pour cet article assez imbuvable mais c'est Parlaba qui voulait que je fasse un article avec des zimages!
Des erreurs en veux-tu?
en v'la!
Mots-clés : CSS XHTML
Bon
Je commence à me dépatouiller avec les blocs même si ce n'est pas encore tout à fait ça.
J'ai une liste d'erreur de malade!
L'affichage est passable dans FF mais pas dans IE. Si quelqu'un sait pourquoi, je suis preneur.
À suivre
Voilà maintenant je vois comment fonctionne la mise en place des modèle sur VB. Mon idée initiale était d'adapter ici un modèle WP appelé QWilm mais je me rends compte que l'adaptation se résume à la traduction de la charte graphique (le CSS quoi) d'une part et à une transformation de la structure html. En gros, comme c'est recommandé dans la doc, on prend un modèle pour avoir la liste des objets Viabloga et on se contente de repeindre les murs ou on fout tout par terre en gardant les briques pour reconstruire.
J'ai donc pris le dernier modèle Goofy (très zouli BTW) créé par Labosonic et comme vous pouvez le constater, je suis en train de le massacrer (désolé m'sieur Labo, je ne le ferai plus).
Normalement, il devrait en résulter un modèle quatre colonnes dont au moins une serait fixe comme la colonne embryonnaire que j'ai placé sur la gauche. Cette colonne fixe qui pourra être à gauche ou à droite, pourra accueillir les blocs configurable de son choix. Ce sera ,donc un gros bordel à partir de maintenant et jusqu'à ce que j'y arrive, si j'y arrive





→ plus de commentaires